メールで投稿できるようになるプラグイン「Postie」をGmailで設定してみた
2015/08/29

WordPressでメールから投稿できるようになるプラグイン「Postie」を使ってみました。
「メールで記事を投稿したいな」と思った時にまず最初に考えたのは、サイトにJetpackを導入しているのでJetpackのメール投稿機能を使おうということでした。しかしながら、どうも現在のバージョンでは画像がなぜか(元の画像の縦横サイズに関わらず)1024pxで表示されるバグがあるようで、少しいじってみたのですが結局デバッグ待ちという結論に達し、別のプラグインを使うことにしました。
で、今回見繕ったのが「Postie」というプラグインです。
この手のもので有名なプラグインに「Ktai Entry」というものがあるようですが、導入してみたところWordpressの古いバージョンの関数をたくさん使っているようで、上手に動作しなかったり非推奨エラーが出たりで残念ながら断念。
最終的にPostieに落ちついたというわけです。
では、早速導入します。なお、メールサーバを(というよりはPOPサーバを)立ち上げるのはちょっと面倒くさいので、今回はGmailを「投稿用アドレス」として仕立てあげることにします。
1.Gmailの設定
最初に、投稿先アドレスとして使用するためにGmailを取得します。Gmailの取得が完了したらPOP受信ができるように設定を行います。具体的には、設定画面に移動して、「メール転送とPOP/IMAP」の設定にしてから、

「今後受信するメールでPOPを有効にする」のオプションをクリックして「変更を保存」。
Gmail側はこれだけです。
2.Postieプラグインをインストール
プラグインのサイトからPostieをダウンロード、インストールして有効化します。
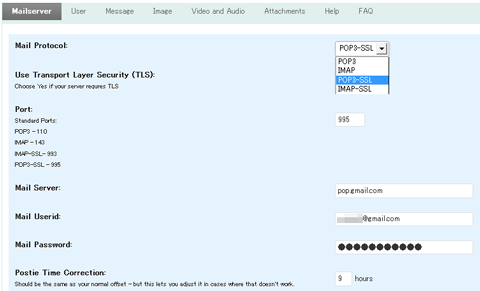
Postieの設定画面を開いて、Mail Protocolを確認します。

プロトコルの一覧に「POP3-SSL」が表示されているなら、3は読まずに4の設定に進んで下さい。表示されていない場合は、サーバに「PHP-imap」をインストールしなくてはいけません。
3.PHP-imapのインストール
サーバに以下の通りインストールします。
yum install php-imap /etc/init.d/httpd restart
インストール完了後、再度Postieプラグインの設定画面を開くと、選択肢が増えていると思います。
4.Postieの設定
以下のように設定していきます。
この項目で使われている画像は、クリックで拡大表示が可能です。
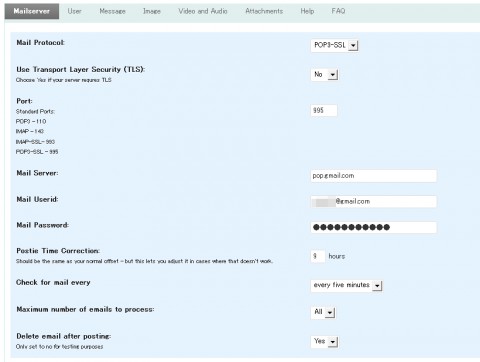
Mailserverの設定

Mail Protocolを「POP3-SSL」に。
Portを「995」に。
Mail Serverを「pop.gmail.com」に。
Mail Useridを投稿用のGmailアドレスに。
Mail PasswordをGmailのパスワードに。
Check for mail everyの値は、Gmailにアクセスして取得しにいく間隔です。今回は5分ごとにしています。
Delete email after postingは、取得後にメールを削除するかどうかです。今回は「Yes」に設定しています。
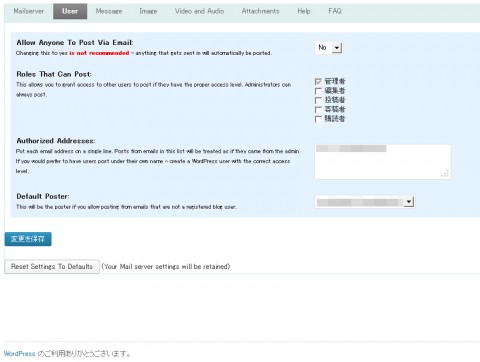
Userの設定

Authorized Addressesには、投稿に使う携帯やスマホ、PCのFromアドレスを登録しておきます。これで、指定したアドレス以外から投稿用アドレスにいたずら等でメールを送信されてもブログには掲載されなくなります。
Default Posterでは、投稿者を指定できます。
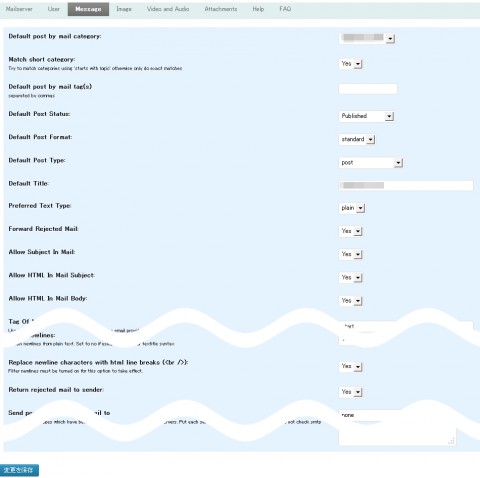
Messageの設定

Default post by mail Categoryでは、メール投稿に適用されるデフォルトのカテゴリを指定します。
Default Post Statusでは「Draft」を指定すると下書きとして投稿します。今回はそのまま「Published」(公開)にします。
Allow HTML In Mail Subject、及びAllow HTML In Mail Bodyでは「Yes」を選択。メールのタイトルと本文でHTMLタグを使用できるようにしておきます。
途中省略して、Replace newline characters with html line breaks(<br />)を「Yes」にします。これで普通にメールで書いた改行が、投稿時にも改行として表示されるようになります。
最後に「Return rejected mail to sender」を「Yes」に指定していますが、これは投稿が跳ねられた時にメールでお知らせする機能です。通常「No」でも問題ないと思います。
以上が最低限の設定です。
その他、画像ファイル等を添付すると投稿に画像が表示されますが、その表示方法等はImageやVideo and Audioで指定できます。
以上の設定で、手軽にメールで投稿できる準備は完了です。
設定が完了したら、画面の一番上にある「Test Config」ボタンで実際にメールボックスにアクセスするテストができます。
では。