色の組み合わせパターンを参考にできる「Adobe Kuler」
2015/08/29

たまにデザイン系な仕事をしたりするのですが、基本的にデザイン畑の人間ではないため色に対して造詣が深いわけではないのです。結果、自分の好きな色を選び続けてしまったり、同系色ばかりで画面を纏めてしまったり。いくつか作成しているうちに、気がつけば似たりよったりになってしまったりするのです。
今回紹介するのはAdobeがやっているサイトで、ユーザが自由に色のパターンを登録してレートをつけたりしている、色見本サイトです。Creative SuiteからKulerパネルでアクセスもできる、はず。
今回は普通にブラウザからアクセスできるサイトを紹介します。
というわけで、サイトはこちら。
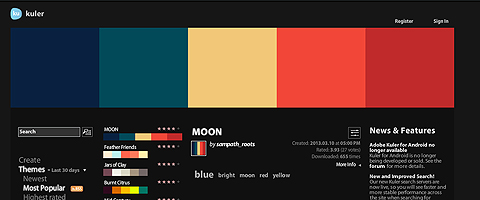
Adobe Kuler
色々なパターンが登録されている上に、レート等のランキング上位も知ることができるので、なんとなく流行りなんかも察したりできます。(まあ日本の流行りとは限りませんが。)何よりも自分が思いもよらないような良い組み合わせがあったりするので、新鮮な発見が得られるのは楽しいです。
では、色パターンを少しご紹介。

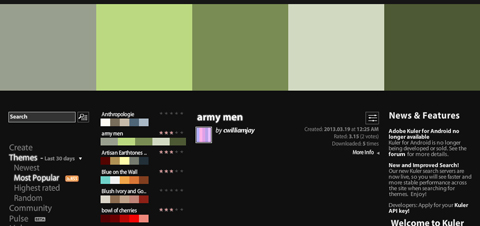
army men
緑の同系色は、やはり多いです。
使いやすいし、目に痛くない。

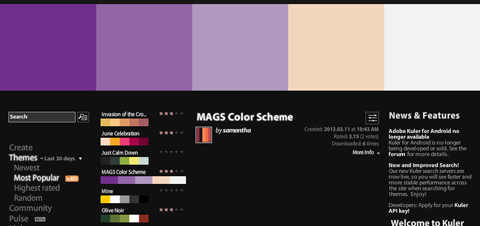
MAGS Color Scheme
意外に紫から肌色系統のグラデーションは綺麗です。
なんとなく日本的な色味になります。

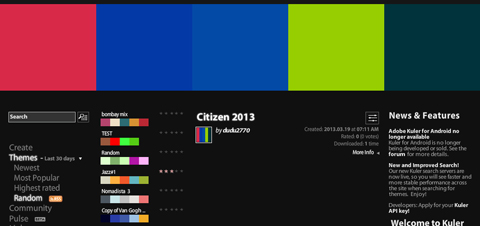
Citizen 2013
一つだけインパクトのある色を使うとデザインは引き締まったり。
突飛にならないようにするには、私の技量の問題もありますが。

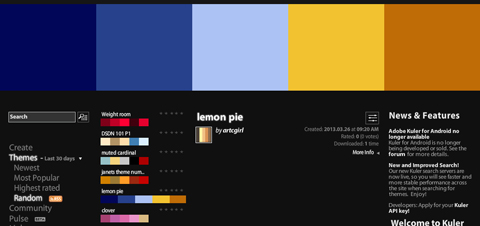
lemon pie
青から黄色も割とよくあるパターンです。
どっかのカモノハシとか。

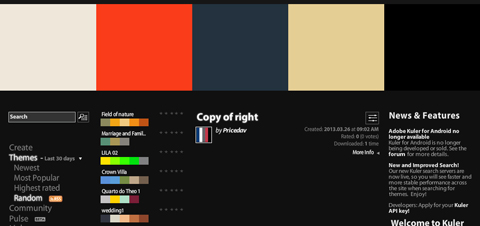
Copy of right
なんとなくこういう赤と青の色味はヨーロピアンな感じがします。
というかドイツ。黄色が入るとドイツ。
ランダムでランキングによらない一覧の表示もできたりするので、眺めているだけで色のパターンの勉強になるような気がします。
では。