WordPressの404ページにPopular Postsを表示してみる
2015/08/29

WordPressでは404 Not Foundの時に表示するために404.phpテンプレートが規定されているわけですが、絵心もデザイン的なセンスも持ち合わせがないため、ただ「Not Found」「お探しのページは見つかりませんでした」と表示する程度のことしかできないわけです。無念です。
で、ただ無念のままでいるのもアレでしたので、無念を晴らすために404 Not Foundで前向きに「オススメの記事」を表示してみることにしました。
準備する材料としては、プラグインの「WordPress Popular Posts」。
これはウィジェットで使える便利な「人気の記事」プラグインですが、ウィジェットだけでなくページでも使えちゃうすぐれものです。
どのように使うかというと、表示させたい部分に
<?php wpp_get_mostpopular(); ?>
と、書くだけ。くーる。
さらに、カスタマイズもできるわけです。てらくーる。
そして、今回はこのカスタマイズについて語りたいと思います。
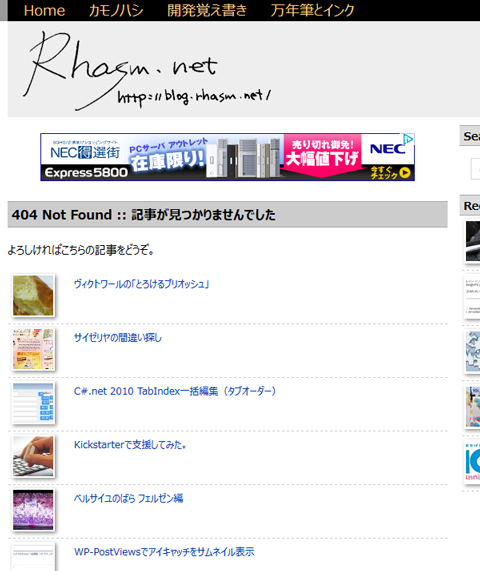
現在、当サイトの404ページはこんな風味になっています。

先ほど示した
<?php wpp_get_mostpopular(); ?>
だけの状態と比べて、以下の点が違っています。
- サムネイルが表示されている
- 日計ランキングではなく週計ランキングになっている
- 多少デザインっぽい表示になっている
- コメント数が表示されていない
どのように実現しているかというと、404.phpにただ関数を書くだけではなく、次のように書いています。
<?php get_header(); ?>
<div id="content">
<h2 class="postTitle">404 Not Found :: 記事が見つかりませんでした</h2>
<br />
よろしければこちらの記事をどうぞ。<br />
<br />
<?php
$args = 'limit=10';
$args .= '&range=weekly';
$args .= '&thumbnail_width=50';
$args .= '&thumbnail_height=50';
$args .= '&stats_comments=0';
$args .= '&wpp_start="<ul class=code404>"';
$args .= '&post_html="<li>{thumb}<div class=post_list_title>{title}</div></li>"';
wpp_get_mostpopular($args); ?>
</div>
<?php get_sidebar(); ?>
<?php get_footer(); ?>
色の変わっている7行目~16行目あたりが、Popular Postsを表示するためのコードです。変数$argsは関数wpp_get_mostpopular()に引き渡すパラメータをいれています。ここは敢えて1つずつバラバラに追加する形にしておいて、パラメータのテストをしやすくしてあります。
ですから、単に
$args = 'limit=10&range=weekly&thumbnail_width=50&..(略)..&post_html="<li>{thumb}<div class=post_list_title>{title}</div></li>"';
/* この一文は途中に(略)が紛れ込んでますのでコピペしても使えません */
と、全てつなげて書いてもよいですし、なんでしたら
wpp_get_mostpopular('limit=10&range=weekly&thumbnail_width=50&..(略)..&post_html="<li>{thumb}<div class=post_list_title>{title}</div></li>"');
/* この一文は途中に(略)が紛れ込んでますのでコピペしても使えません */
と、直接書いても通じます。まあ、いじりやすさと見やすさの問題です。
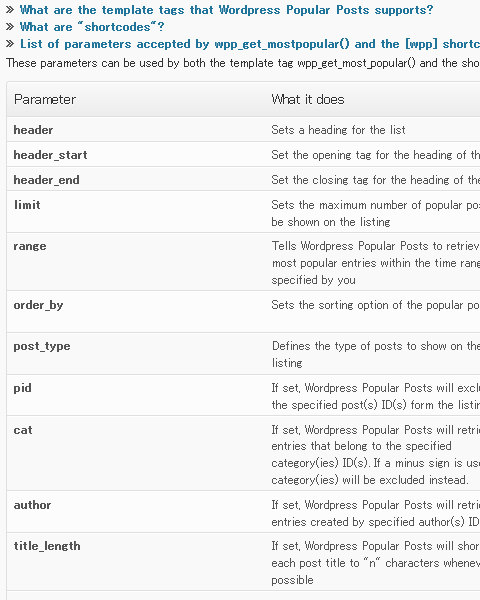
さて、問題はこのパラメータに何を指定するかですが、実はちゃんと解説されています。
管理画面(ダッシュボード)の「設定」にある「Wordpress Popular Posts」を開き、さらにページ内の「FAQ」を開くと、パラメータの一覧表が載っているのです。

このパラメータが結構バージョンでコロコロ変わる風味ですので、解説するかどうするかは悩みどころですが、敢えて解説しておきます。ただし、実際に組み込む時はご自身でこのページのパラメータを確認するようにしてください。バージョンによってパラメータが廃止されたりして使えなくなり、結果、なぜか表示されない等の問題で苦しむ可能性がとても減ると思います。
今回、解説をしているPopular Postsのバージョンは2.3.5です。
// ここで指定している値は全てデフォルト値です。
$args = 'header=""'; // タイトル
$args .= '&header_start="<h2>"'; // タイトルの前につけるタグ
$args .= '&header_end="</h2>"'; // タイトルの後につけるタグ
$args .= '&limit=10'; // 表示件数の上限
$args .= '&range=daily'; // 集計期間。daily,weekly,monthly,all
$args .= '&order_by=views'; // ランキング順序。comments,views,avg
$args .= '&post_type="post,page"'; // 集計対象ページ。post,page,your-custom-post-type
$args .= '&pid=""'; // 除外する記事のページID。複数の時はカンマ区切り
$args .= '&cat=""'; // 対象カテゴリと除外カテゴリ。対象カテゴリはプラス値で、除外カテゴリはマイナス値で指定
$args .= '&author=""'; // 集計対象のユーザ
$args .= '&title_length=25'; // 記事のタイトルの最大表示文字数
$args .= '&title_by_words=0'; // 1にするとtitle_lengthが文字数ではなくワード数になる
$args .= '&excerpt_length=0'; // 記事の抜粋の文字数を指定する
$args .= '&excerpt_format=0'; // exceprt_lengthが1以上の時にこのパラメータの値を1にすると、リンクや文字装飾を保持したまま抜粋する
$args .= '&excerpt_by_words=0'; // 1にするとexcerpt_lengthが文字数ではなくワード数カウントになる
$args .= '&thumbnail_width=15'; // サムネイルの横幅
$args .= '&thumbnail_height=15'; // サムネイルの縦幅
$args .= '&rating=0'; // 1にするとWP-PostRatingプラグインが動作してる場合のみレーティングを表示する
$args .= '&stats_comments=1'; // 0にするとコメント数の表示をしなくなる
$args .= '&stats_views=0'; // 1にすると表示回数の表示をするようになる
$args .= '&stats_author=0'; // 1にすると投稿者の表示をするようになる
$args .= '&stat_date=0'; // 1にすると投稿日の表示をするようになる
$args .= '&stats_date_format=""'; // stats_dateが1の時の投稿日の表示フォーマット。おそらくPHPの書式です。
$args .= '&stats_category=0'; // 1にするとカテゴリの表示をするようになる
$args .= '&wpp_start="<ul>"'; // 項目の表示を始める前につけるタグを指定する
$args .= '&wpp_end="</ul>"'; // 項目の表示が終わった後につけるタグを指定する
$args .= '&post_html="<li>{thumb} {title} {stats}</li>"';
// 各項目のカスタム表示指定。
// カスタム表示指定で使えるパラメータは次の通りです
// {thumb} 記事へのリンク付きサムネイル
// {title} 記事へのリンク付き記事タイトル
// {summary} 抜粋(excerpt_lengthに1以上の値を指定しておかないと表示されない)
// {stats} デフォルトの集計情報
// {rating} WP-PostRatingsプラグインと連動したレーティング
// {url} 記事のURL
// {text_title} リンクなし記事タイトル
// {author} 投稿者へのリンクつき投稿者名(stats_author=1にしないと表示されない)
// {category} カテゴリへのリンクつきカテゴリ名(stats_category=1にしないと表示されない)
// {views} 表示回数の表示(stats_views=1にしないと表示されない)
// {comments} コメント数の表示(stats_comments=1にしないと表示されない)
なお、最後になりましたが、以下のサイトを非常に参考にさせていただきました。
感謝いたします。
【ブログの人気記事をどこにでも表示することができる】「wordpress popular posts」のテンプレートタグを使ってトップページに人気記事表示
では。





